Figma 是什么
Figma 是一款界面设计协作工具,它运行于云端,理论上只要你能连上网络即能在任何设备上使用该工具。
与 Sketch 相比它强在哪
1. 快速
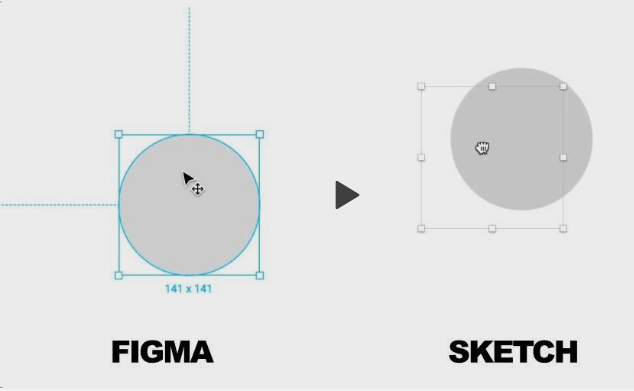
使用 Sketch 这么多年,最大的痛点是它实在太容易卡顿了,只要设计文件稍大一些,它就会卡顿得十分严重。而在 Figma 上,我却从没有遇到如此严重的情况,用一小段视频直观地对比一下:

2. 支持多人在线同时编辑
这几乎是 Figma 最重要的功能,可以颠覆原有数字产品设计流程与模式,公开原本不可见的设计操作,可极大降低我们团队内部、团队与其他部门沟通的成本,并能快速收集反馈,助设计师摆脱其他同事在身后指点江山的痛苦。
3. 只需一个平台,即能完成我们的工作流程
Figma 不止是一个 UI 设计工具这么简单,否则它也只能在一定程度上与 Sketch 同生态位竞争。而实际上,Figma = Sketch + Invision + Zeplin + Dropbox + Liveshare + Overflow + Abstract... 除目前还未实现高保真可交互原型以外,它的功能几乎已涵盖数字产品设计中所有重要的步骤。以我们团队最为简单的工作流程为例,我们会先使用 Sketch 完成设计,然后上传至 Invision 制作可交互原型并收集反馈,最后上传至 Zeplin 交付给工程师,参考设计标注。而这些步骤其实都可以在 Figma 一个软件中完成。
难道没有什么不足吗?
当然是有的,对我而言 ,它对使用非拉丁文字以外的语言支持力度不足,没有 Font Fallback 机制[1],而且在中文状态下输入文本经常会有吞字符的情况发生。而对我们的中东同事来说,Figma 目前仅支持语序为从左到右的语言(LTR Language)输入,所以对阿拉伯语等书写语序为从右到左的语言(RTL Language)暂时无法提供支持。
Figma 真的适合我吗?
产品大神俞军曾有过一个简单易懂的公式:产品价值= (新体验-旧体验) -替换成本。这个公式也可以套用到自己的情况中,以此来判断是否应该转投 Figma。如果你或你所在的团队之前使用 Sketch,那么 Figma 完全支持导入此格式文件。
至于我的经验,首先是在周会中向团队介绍了这款工具,并拉拢了几位设计师一同在之后的设计工作中进行使用,让团队中尽可能多的同事体会到这款工具的好处。切实提升工作效率后将该工具推广到整个团队。
此外,有时使用 Figma 会解析到美国的服务器,在国内使用最好配备科学上网工具。