微信小程序大家都不陌生了,2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。经过一年半的发展,微信小程序可谓异常火爆,同时微信小程序团队也在暗暗发力,不断地迭代升级新功能。

那么今天我们来说下如何进行微信小程序开发,以及微信小程序开发教程和文档。
1、注册微信小程序账号
这个直接进入微信小程序官网自行注册即可,在此不多赘述。

2、获取APPID

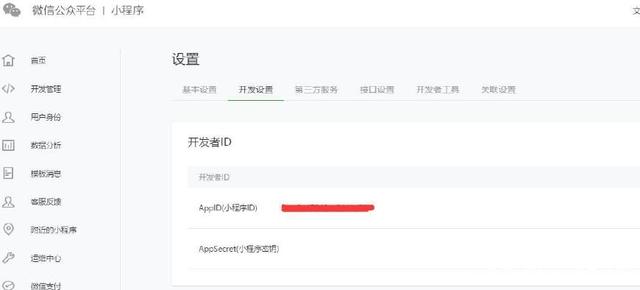
APPID在哪里获取呢,根据第一步注册的小程序帐号,然后登陆上,找到左侧“设置”,“开发设置”,就看到APPID啦,把APPID复制下来,留作备用。
3、绑定开发者
如果在第一步注册小程序帐号的时候,你不是管理员,那么这个时候,还需要绑定个开发者,直接登录小程序后台,点左侧“用户身份”-点右侧“编辑”添加成员,出现个二维码,管理员扫描二维码后,然后输入开发者微信号,勾选权限,确定,就可以了。
4、下载微信小程序开发者工具

直接在微信小程序官方下载即可,根据不同的电脑系统下载对应的版本,安装即可,不多赘述!
5、创建微信小程序项目
打开步骤4中安装好的小程序开发工具,然后用开发者(或者管理员)扫码登录,选择创建“新项目”,填入步骤2获取到的 AppID,设置一个本地项目的名称,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。

6、编写微信小程序代码
编写代码对新手来说有点难度,不过我们可以从微信小程序官方上直接下载代码实例,下载后,直接解压到步骤5代码存储目录内即可。这时我们会发现,有三个后缀的文件,分别为app.js、app.json、app.wxss。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。
接下来广州晴网工程师杨工在这里详细给大家说下,它们各自的功能。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。

7、创建微信小程序页面
微信小程序中的每一个页面的【路径 + 页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。

8、手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。
9、上传小程序代码
开发者工具左侧菜单栏选择"项目",点击"上传"即可将代码上传到微信小程序服务器。
10、提交微信审核及小程序发布
步骤9上传好小程序代码后,提交微信进行审核。审核现在也很快,一把几个小时就审核过了,慢的话估计2-5天吧,等审核通过后,就可以在小程序后台,进行发布上线了。有哪些不明白的,大家也可以给我留言,我们及时给大家回复解答。